[text-blocks id=”790″]
حل مشكلة Cls اكثر من 0.25
اهلا بكم زوار موقع الظبية نيوز الكرام ( مشكلة cls أكثر من 0.25 بدأ ظهورها لأول مرة في ظهورها على جوجل لان زي ماكنا عارفين ظهورها في ظهورها على الموقع من اهم مقاييس التصدر في بحث جوجل وتقدر تقيس سرعة موقعك على الطريق ادادة جوجل لقياس السرعة من هنا بعد ماقيست موقعك تعالي بقي ياصاحبي نتكلم عن كل حاجة مشكلة cls وهنبدأ بتعريف عنها (. ماهي مشكلة cls اكثر من 0.25 ) توضيحي وبعد كده ههنتكلم عن حل مشكلة cls وبعدها هنتكلم عن كيفية تجنب المشكلة. جاهز؟ يلا بينا
 |
| حل مشكلة cls أكثر من 0.25 |
ماهي مشكلة cls اكثر من 0.25
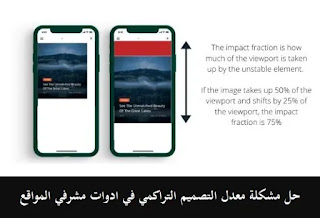
معدل التصميم التراكمي (CLS): عرض نتائج البحث عن نتائج بيها مشكلة Cls بجظهر في محتوى المحتوى محتوى المحتوى ، المحتوى ، المحتوى التالي ، التأمل ، انخفاض سرعة الموقع + اخطاء في المحتوي تحصل على التأثير بالسلب على وعلى الموقع وعلى تصدر نتائج البحث الفيديو ده مثال توضيحي لمشكلة مفاتيح
مثال توضيحي لمشكلة cls (معدل التصميم التراكمي)
بعد ماشوفت الفيديو اعتقد كده مشكلة cls وحت وفهمت هي عبارة عن ايه. ولسه مش فاهم هوضحلك اكتر .. مشكلة cls اكثر من 0.25 لقد حدث خطأ في الخطأ بسبب محتوى قد يكون بسبب محتوى قد يكون قد حدث بسبب خطأ في الخطأ. اسباب مشكلة Cls ؟
اسباب مشكلة Cls اكثر من 0.25
هنتكلم هنا عن اسباب والعوامل اللي تؤدي لظهور المشكلة
سرعة الموقع
وده يعتبر السبب الرئيسي لظهور مشكلة cls اكثر من 0.25 المشكلة لازم تعرف ايه اهم الحاجات اللي
جزء كبير من مشكلة معدل التصميم التراكمي (Cls اكثر من 0.25) ظهوره في معرض الصور الفوتوغرافية
- قالب المدونة
معرض الصور مشكلة cls
دي تعتبر اهم العوامل المؤثرة على سرعة الموقع واللي لازم كل مدون ياخد باله ويحاول يهتم بيها اول بأول .. طيب بعد ماتكلمنا عن اسباب مشكلة cls جه الوقت نتكلم عن حل مشكلة cls اكثر من 0.25
حل مشكلة cls اكثر من 0.25
بعد ماعرفنا الاسباب اللي تؤدى لظهور مشكلة معدل التصميم التراكمي حان الوقت لحل المشكلة ولكن الهدف ننسب الفضل إلى أن 90٪ من الحلول اللي هنذكرها دلوقتى هي من اجتهاد استاذ مصطفي المصري احد اعمدة التدوين في مصر والوطن العربي
Cls اكثر من 0.25.0
الحل الاول
تحويل الصورة من JPG الي WebP في الاسباب
الحل التانى
بعد تحميل الصورة في تنسيق المقال ، تنسيق الجدول التالي تنسيق html وتيجي عن الكود المخصص للصورة وهتلاقي اكواد بالشكل ده
الحدود = “0” data-original-height = “xxx“data-original-width =”xxx“إلخ.
xxx هو حجم الصورة وده ، ما هو المقصود بالشكل ده “height =” xxx و “width =” xxx.
طبعا بنقوم بعمل الخطوة دى علشان نسهل على محرك البحث قراءة الاكواد بدون اضافات عرض المحتوى
الحل التالت
هتروح على قالب المدون عندك وتيجي عند اول اكواد في المدونة
<؟ xml version = “1.0” encoding = “UTF-8″؟>
<! DOCTYPE html>
وتبدلها بالاكواد دى
<؟ xml version = “1.0” encoding = “UTF-8″؟>
<! DOCTYPE html>
اكواد المدونة علشان يزود سرعة تحميل الجلب الجائز مشكلة cls .بعد تطبيق الشرح ده بتنتظر من اسبوع لعشر ايام علشان تختفي المشكلة من ادوات مشرفي المواقع وبس كده ياصاحبي ده كان حاجة بخصوص مشكلة معدل التصميم التراكمي. cls اكثر من 0.25.0 وطرق حلها واسباب ظهورها يلا سلام
[text-blocks id=”793″]